Tickets are an important part of your customer journey. It is the one thing every guest most surely have when they want to attend your event. That is why it is important to make sure your ticket carries the correct info. Besides that, it should look great too!
After reading this article, you will know how to create and modify a ticket layout
Let's get you started
Overview of your ticket layouts
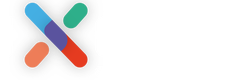
To view your defined ticket layouts, click
Tickets >> Layouts.You'll get an overview of the currently defined ticket layouts. In this overview, you will see a distinction between 2 types of layouts: Seat and Parking.

Creating a Ticket Layout
In order to create a Ticket Layout, wether you want to create a Seat or a Parking ticket layout, you need to click on the green
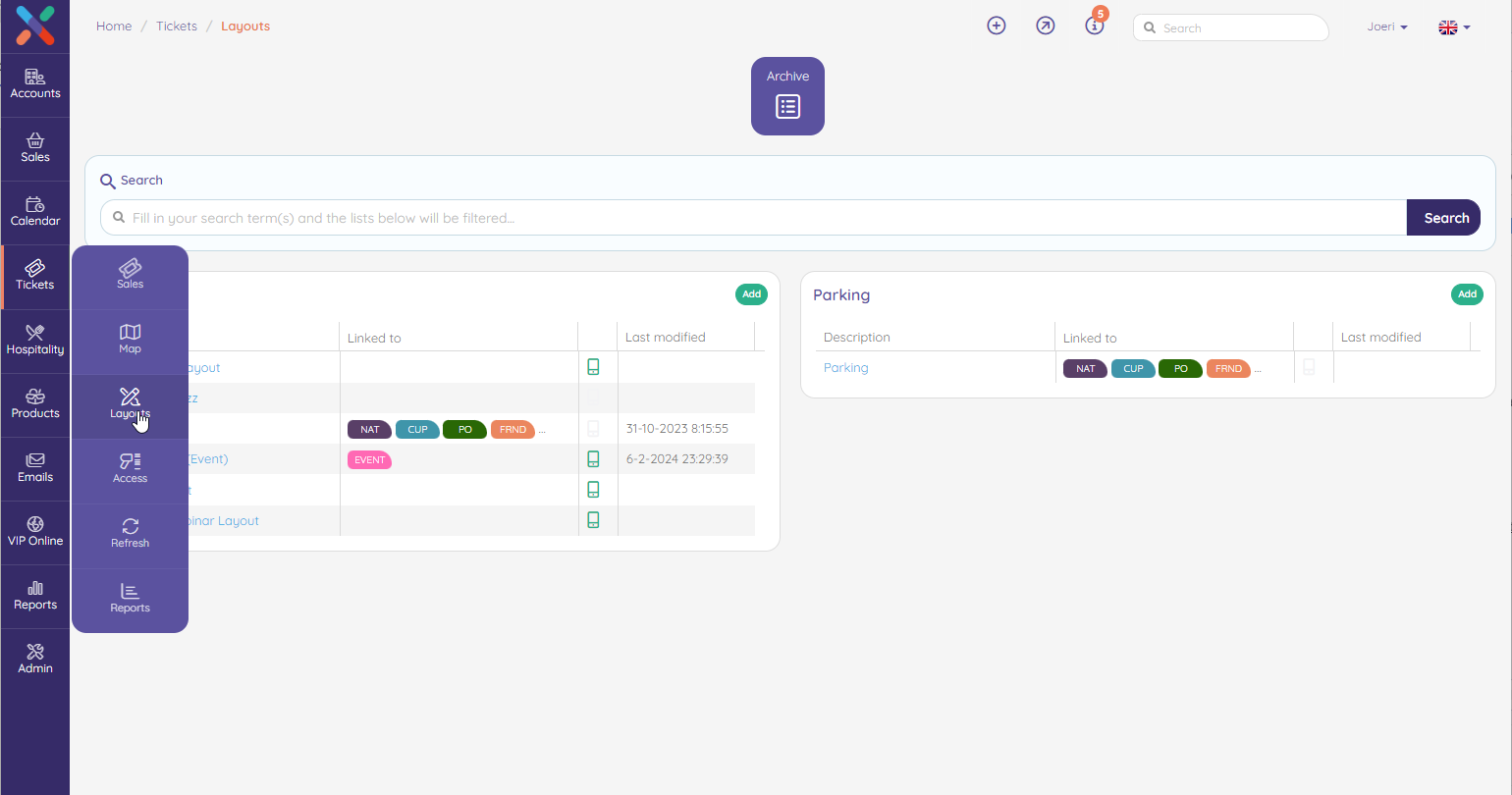
Add button in the area of you choice.This will open a popup window where you need to provide a description if the new layout, and click
Save
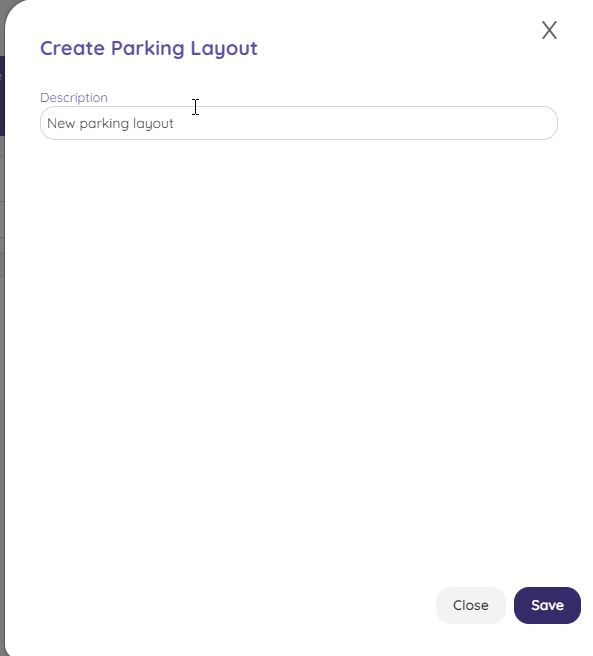
When to creating is finished, the ticket layout designer will open. You can start designing your ticket now. For more information about the designig itself, you should read the next articles on the getting started page.
Editing a Ticket Layout
In order to edit a Ticket Layout, you can click on the ticket layout name. This will open the designer page where you can start making the changes you want.
Removing a Ticket Layout
To modify an existing ticket layout, you should open the layout designer.
In the properties section on the top right, click on
Actions >> Remove.Designer page structure
If you add a new ticket layout, you'll see an empty canvas where you can start creating a layout:

| Left | Middle | Right |
|---|---|---|
| You will find all possible placeholders and elements. These can be used to populate your ticket. | This is the place where you can put all the elements together. | You can find general properties, layers and styling options on the right side |