As with most graphic designer tools, you can use layers to build your ticket layout. You can add as many layer as you want. You can even conditionally hide or show an entire layer.
After reading this article, you know how to use layers in the ticket layout designer.
Let's get you started
Overview of your layers
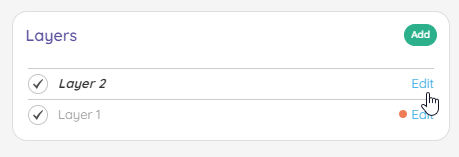
On the right-hand side of the designer page, you will see a list of your layers.
If a layer is always visible, it will have a little orange dot next to it. Check below for more information on conditionally showing or hiding a layer.

Adding a layer
Click the Add button in the layers section on the right to add a new layer. iXpole will provide you with a generic new name, but you can modify this if you want.
Change the name of the layer
For more clarity, you can change the name of the layer.
You can do this by clicking on Edit, next to the layer.
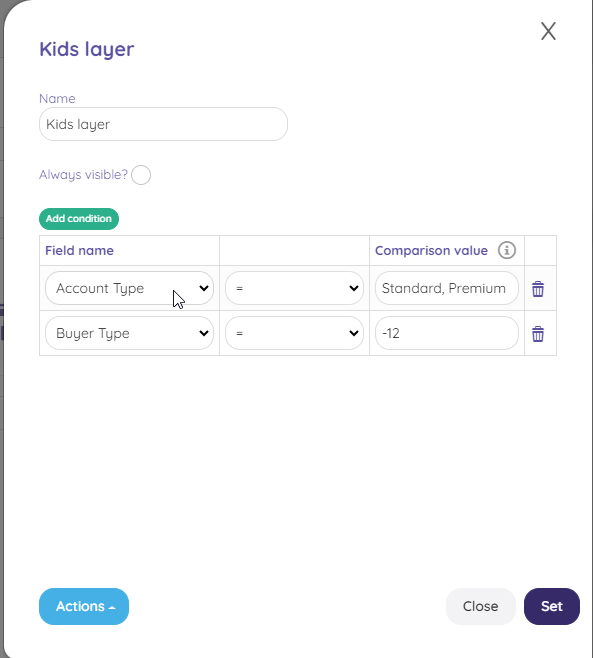
This will open up a popup window where you can change the name.
Conditionally show or hide a layer
On the layer, you can add conditions. These conditions allow you to add logic to your ticket. The condition is being parsed as "false" or "true" and will hide or show your layer when rendering the ticket.
You can add a condition to your layer by clicking on edit on the layer.
When the popup opens, you uncheck Always visible to add one or multiple conditions.

To build your condition, choose one of the placeholders from the dropdown list. In the middle you choose the opertation type and in the Comparison value you type the value you want to compare with the placeholder.
If you use multiple conditions, all conditions must be true for the layer to be rendered.
If you want to check if a placeholder is empy, fill in [EMPTY] in the comparison value.If you want to check if a placeholder is in a list of values, you can use comma to seperate the different values
Sorting the layers
All elements are place on a single layer. When rendering the ticket, the layers will be merged into 1 layout. The order of the layers can be of importance, as some elements may be in the same place as elements on a lower layer.
You can reorder the layers using drag&drop in the layer sections.