Every new VIP Booker you create in iXpole will be based on a VIP Booker Styling. The first thing you have to do before you can work with VIP Bookers is to ensure that you have at least one Styling set up in iXpole
After reading this article you will understand the main VIP Booker Styling configuration tasks as well as know how to set up such a Styling
Once your VIP Booker Styling has been created, you can start configuring it. In general you can distinguish two main tasks in the configuration of the Styling
1. General configuration tasks, linked to the style of entire VIP Booker website
2. Configuration of the style and text of each individual page
Let's get you started
1. General Configuration Tasks
These are configuration efforts that will impact the design of the entire VIP Booker website.

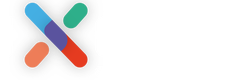
- Basics
Under
Basics, you can modify the name of the Styling and upload images for the thumbnail and the logo- General
Under
General you can configure the layout of the entire website. The options are clearly explained in the General screen itself- Advanced
Under
Advanced you can take the layout customisation even further than the options offered under General. In this section you can modify the layout for this website using a CSS editor or by creating scripts. This is typically a task for a graphical expert.2. Configuring the style of each individual page
In this step you can configure the content and design of each individual page of the VIP Booker.
You can choose to customise both the content and the design.
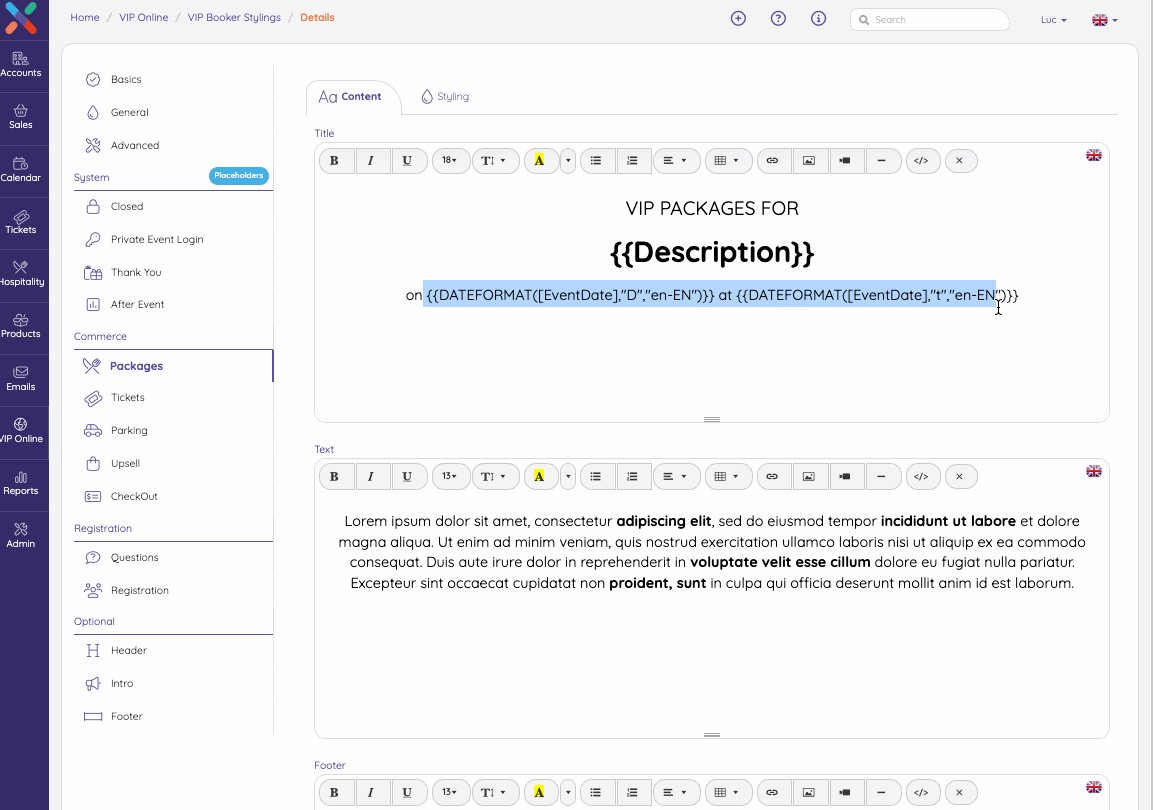
An important aspect of the text customisation are the Placeholders. When you use a Placeholder, the application will dynamically fill in the corresponding value of the Placeholder every time again.

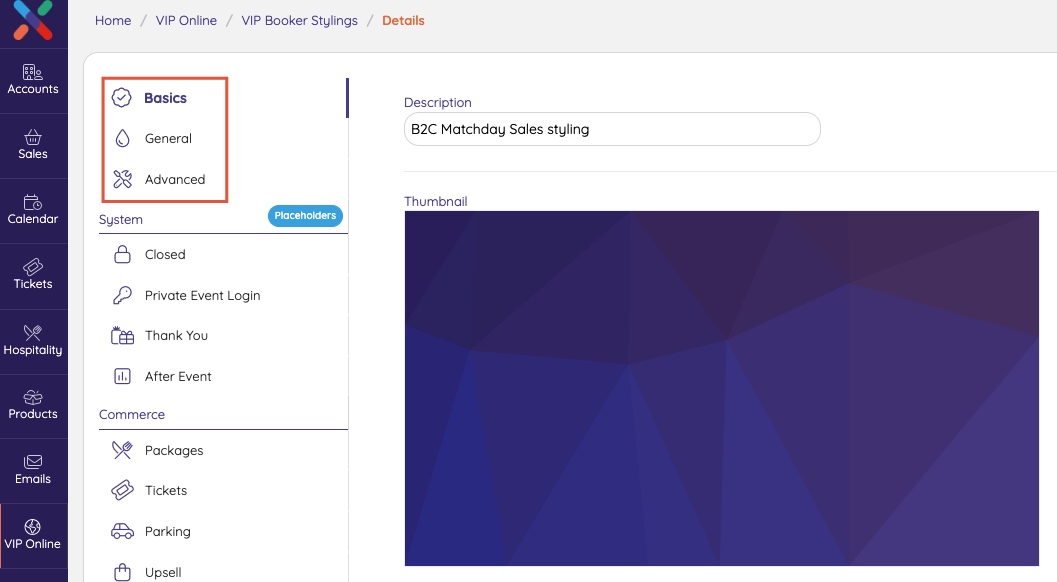
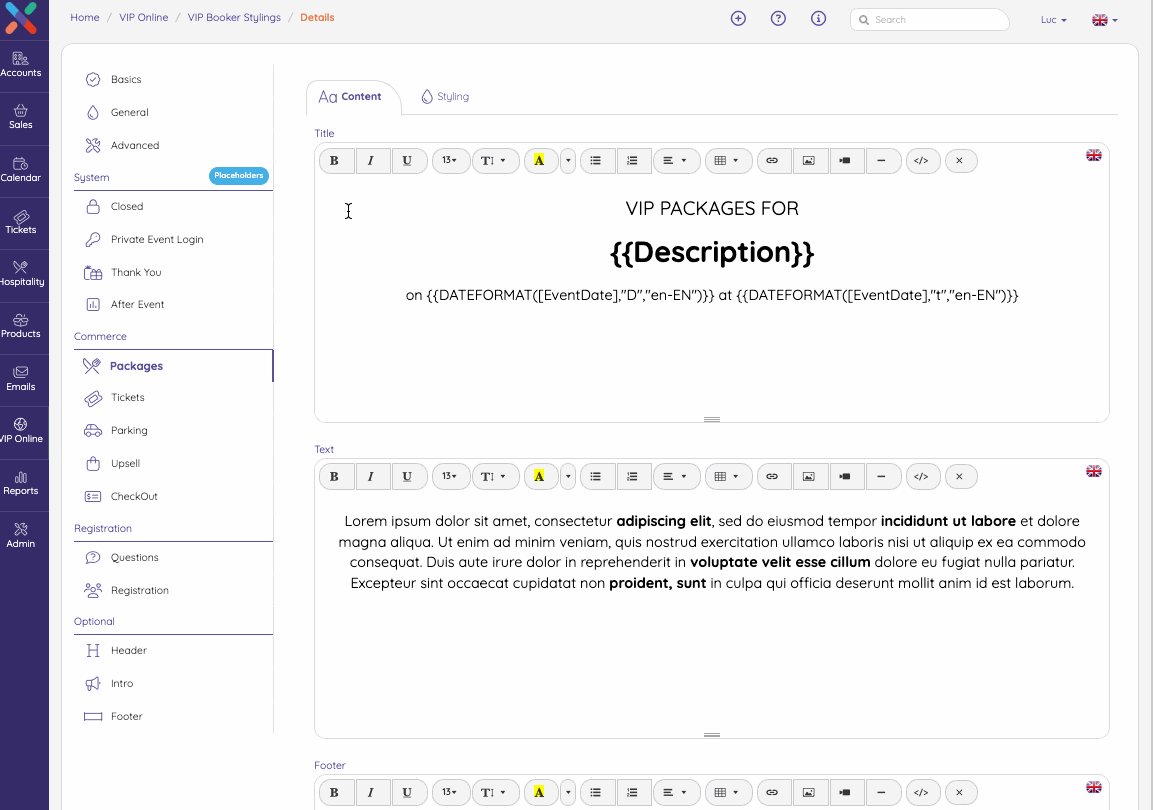
- Content
Every VIP Booker is divided in 3 different text blocks. There is the title, the text and the Footer. For every page you can determine what you want to show in that text block, using the editor on top of each text block.
You can insert and configure:
- text
- pictures
- videos
- URLs
It is even possible to directly edit each block in the HTML editor.
- Placeholders
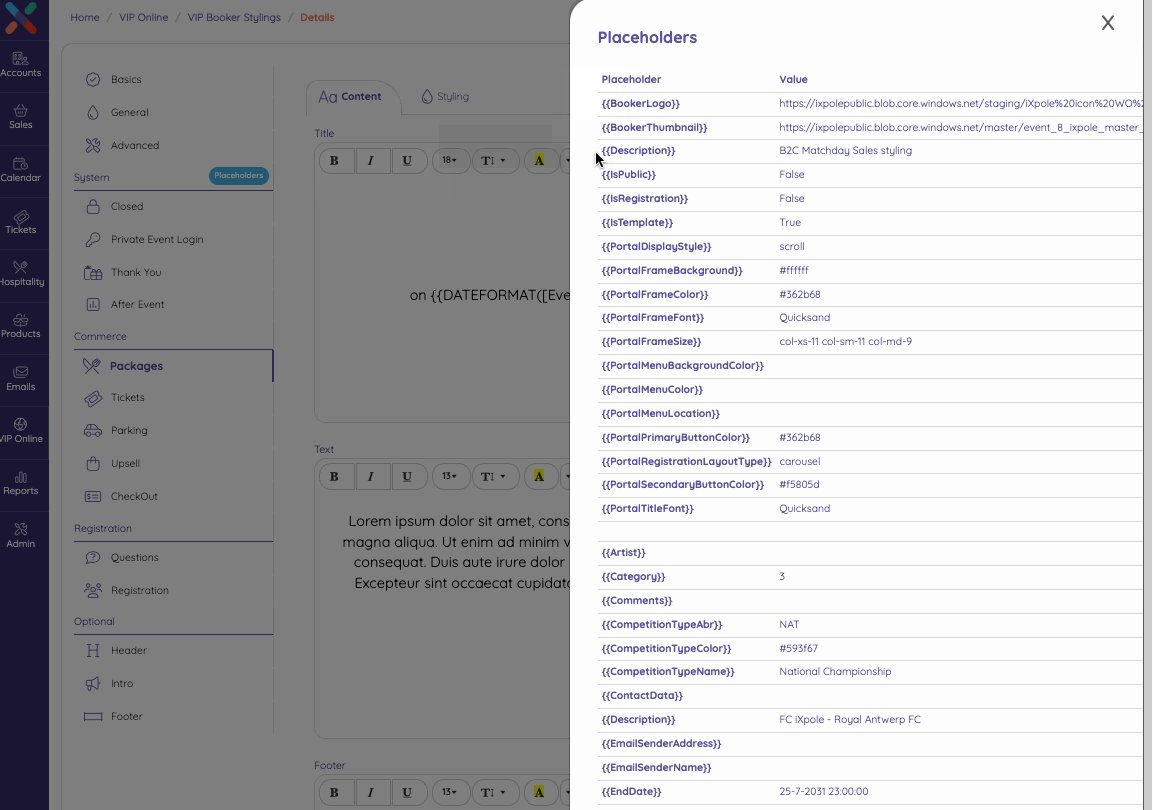
The use of Placeholders allows you to re-use the same text for many different purposes, knowing that variable text will be correctly completed every time again. You can see an overview of all the Placeholders by clicking on the
Placeholders button.
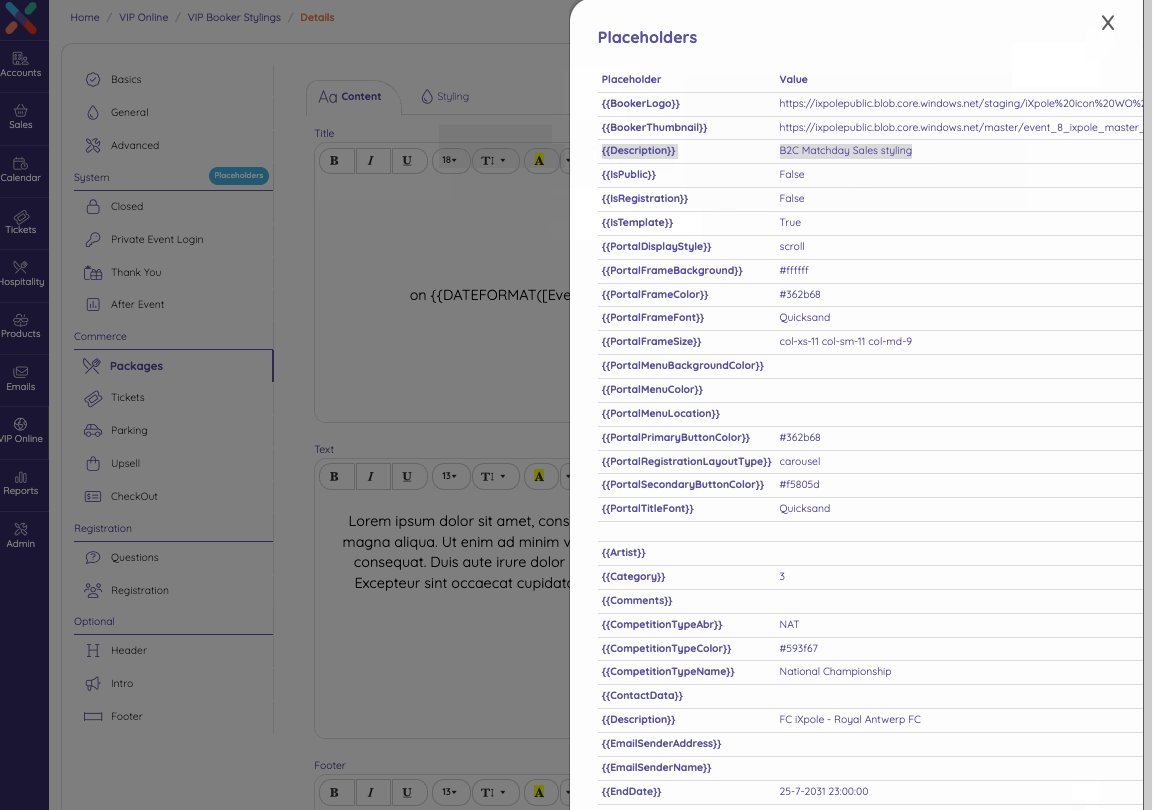
In the overview you will not only see the correct names of the Placeholder; the right column will also show you the possible value of each Placeholder.
Please do take into account that in this stage you are only creating a Styling. You are not yet creating a specific VIP Booker that is linked to a specific Calendar Item. For that reason, in this phase, some of the Placeholders' value might not make any sense yet.
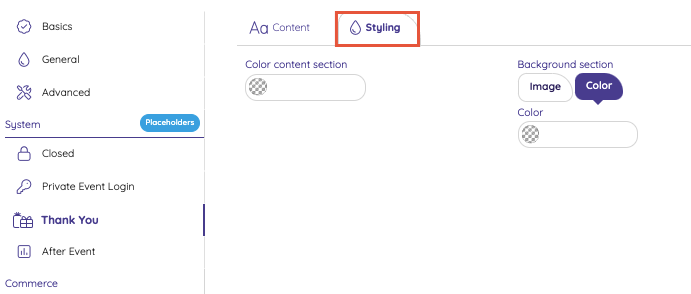
- Design
Though a design for the entire VIP Booker website has been created in the above step, it is perfectly possible to create an individual design for each page separately.
You can do this by opening the
Styling tab of each individual page.