In VIP Online we already had a default basic theme. With a Sports V1 and Event V1 theme we have added 2 themes to the styling. With the theme selector you can change the theme of your page with just a few clicks. You can determine even more the look and feel of your portal with custom CSS.
In this article we explain the different themes, and you'll learn how you can change to another theme.
Let's get you started
We'll discuss each of the following 4 topics in detail:
- Where to specify your themes?
- The 3 themes presented.
- How do the themes show online when your account is managing his tickets in the VIP Online.
- How to customize the portal even more.
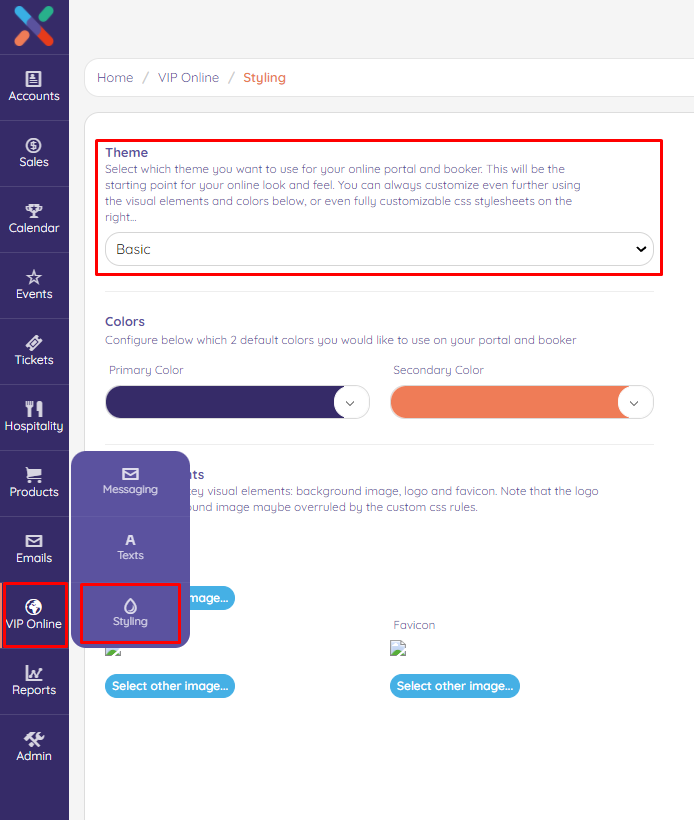
1. Where to specify your themes?
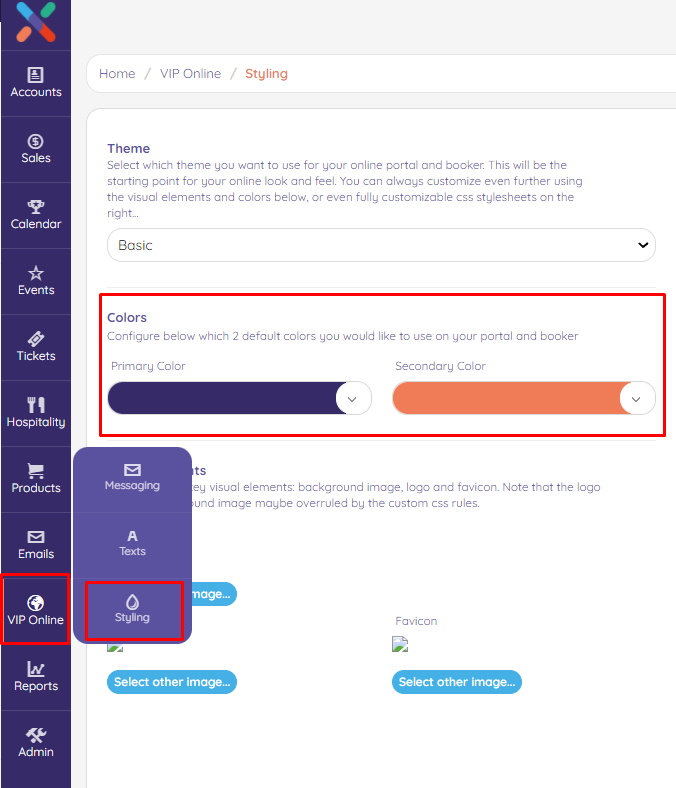
Click on
VIP Online and then on Styling.
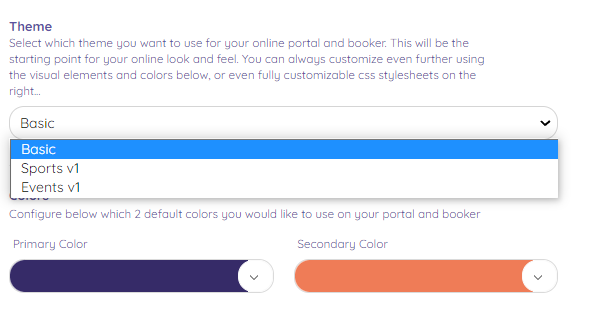
2. The 3 themes presented.
In VIP Online we already had a default Basic theme. With a Sports V1 and Event V1 theme we have added 2 themes to the styling.

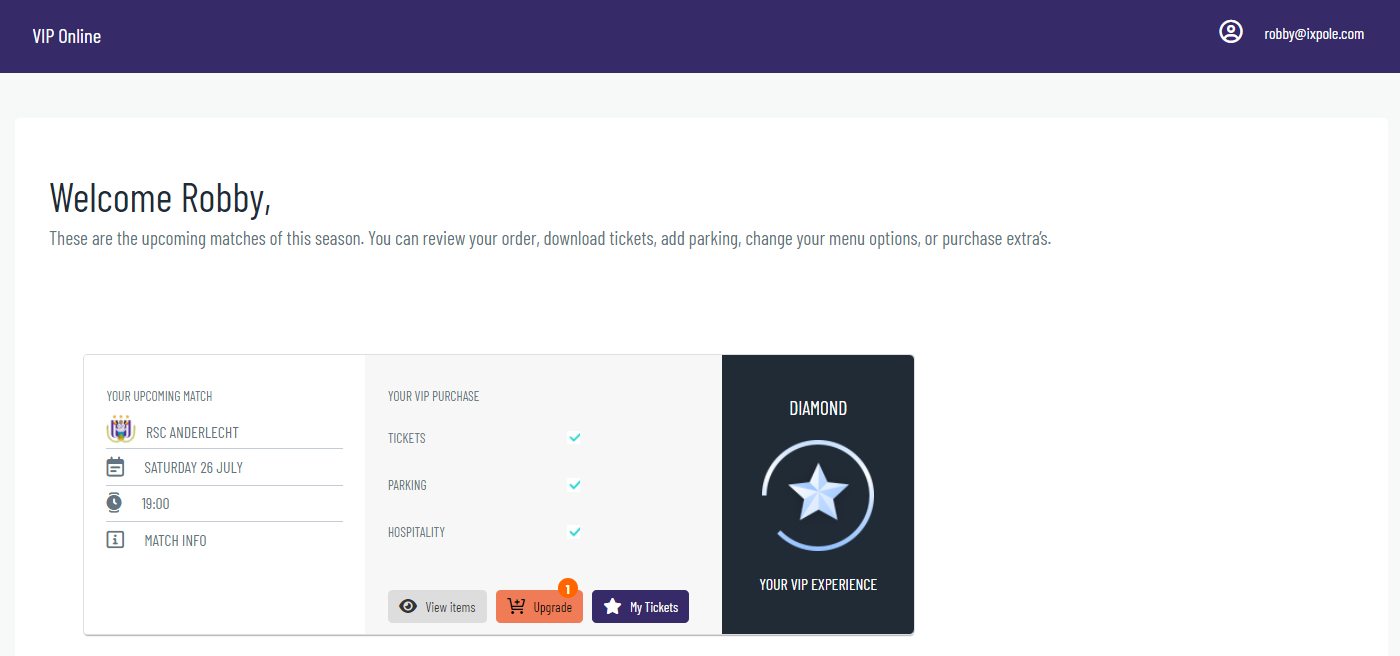
3. What is the look and feel of the different themes.
The
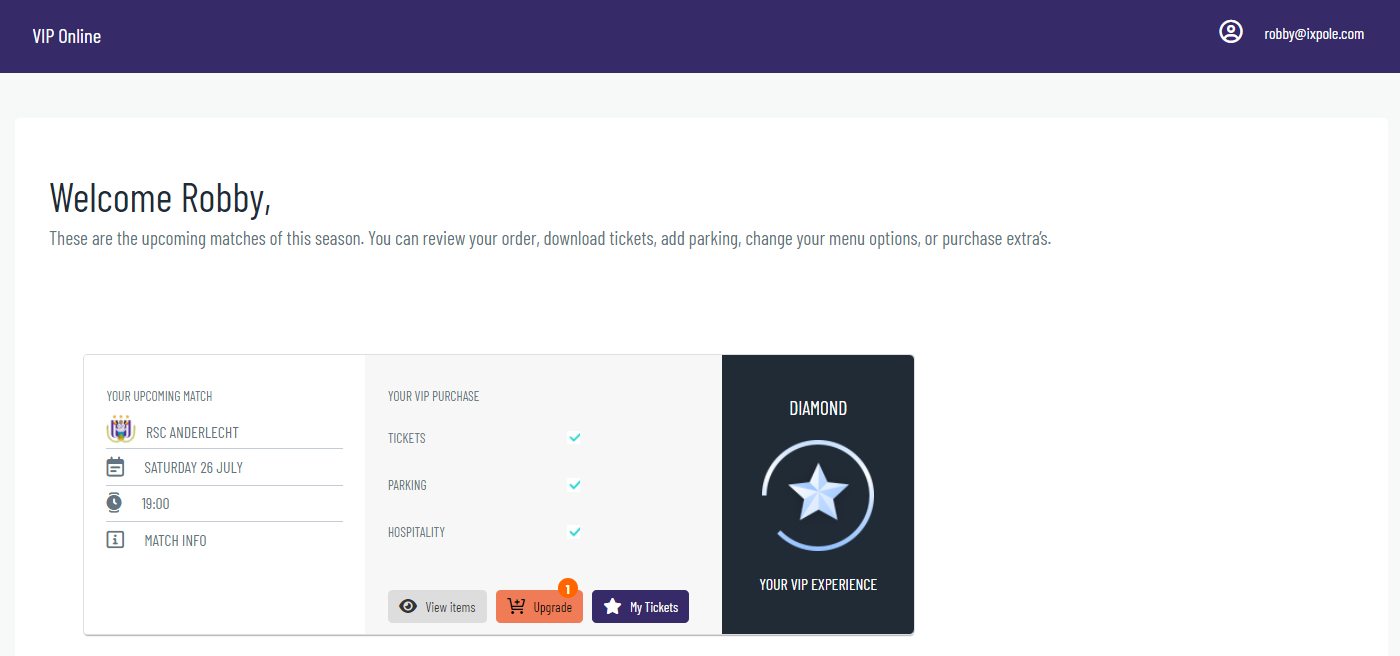
Basic Theme is with square, rectangle blocks. When selecting this theme, this is the look and feel for your VIP Online:

The
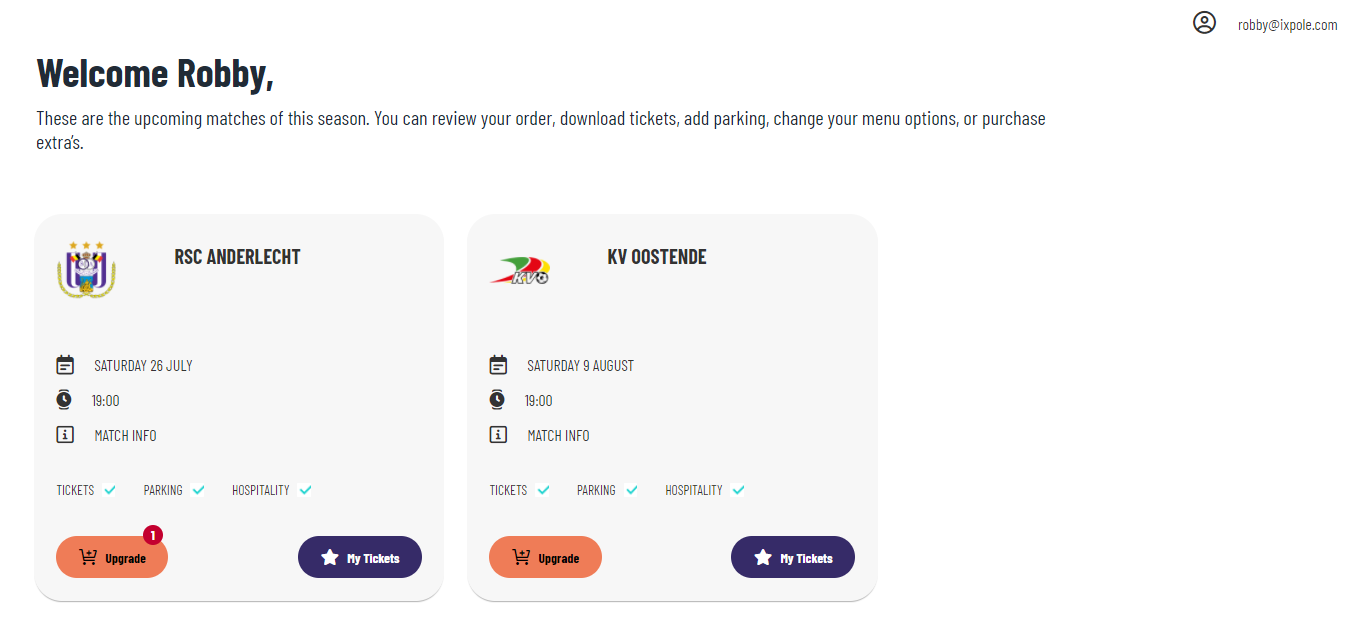
Sports v1 Theme is more rounded with rounded buttons.When selecting this theme, this is the look and feel for your VIP Online:

The
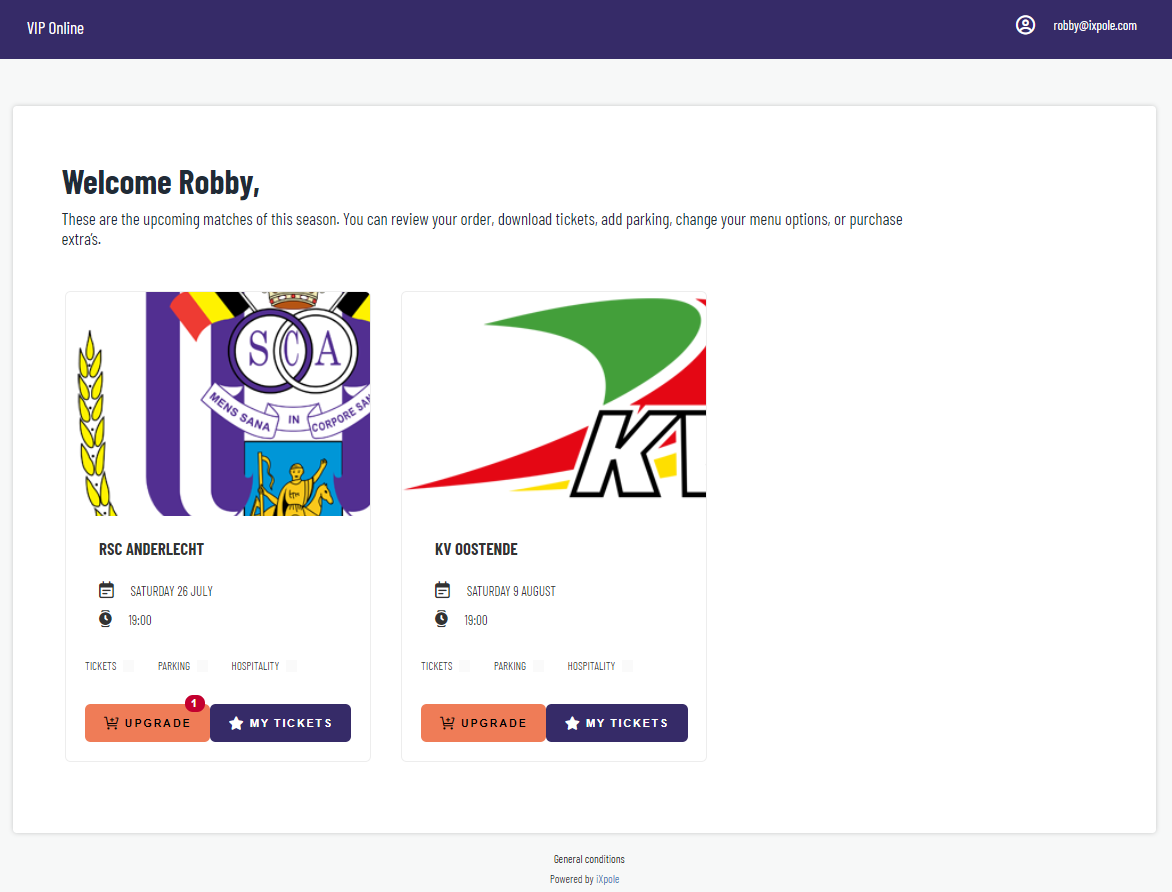
Events v1 Theme has large images of the event above the details.When selecting this theme, this is the look and feel for your VIP Online:

4. How to customize your portal even more
You now also have the possibility to adjust and set the primary and secondary colours.
These colours will be carried over to the other screens in the Portal.

Note:The default themes do not have an image to show in the background.If you want to have an image in the background you have to add it with custom css.Keep in mind when choosing the image that you are going to put the focus on the sides.Otherwise you won't see much of the background image because the central application is on top of it